我先前曾寫過一篇介紹「什麼是設計」的文章。文內提到設計與藝術最大的區別在於:設計是為了解決問題。今天就讓我們來沿用之前提到的設計的存在意義,來到現實中的產品設計吧!如果我們想要設計一個網站或手機應用,該從哪一個問題開始思考並著手呢?
網站該放什麼首圖?網站主色調該選什麼顏色?導覽列要放哪些頁面列表?或其實乾脆什麼都不用想,找一家提供類似服務的競爭對手,直接拿對方的 UI 介面或標準模板改一改、換上自己的 Logo 就簡單結案。
…
想想看,網站和 App 存在是為了什麼。
答案是:為了解決使用者的問題。
如果使用者搜尋了一個口紅、因此進入到一間線上美妝賣場,或使用者想要研究股市,因此到應用商店下載了一個技術分析 App,都是因為使用者遇到了某個問題想要被解決。
因此我們首先必須定義出「這個網站或 App 的功能」,並透過以下問題來定義出這個問題的答案:
- 使用者是誰,他們面臨什麼樣的問題
- 我們會透過什麼樣的服務或資訊來解決他們的問題
- 我們該怎麼利用 UI 設計或網站功能呈現這個資訊
網站或 App 的存在是為了解決使用者的問題
當我們以解決問題為出發點時,無論置放什麼樣的設計或功能,都會圍繞著兩大核心:
- 適切性(Appropriateness)
- 這個網站是否就是使用者正在尋求、以解決自身問題的服務或資訊
- 使用者效率(Effectiveness)
- 使用者透過該網站來解決自身問題的效率程度
設計就算再美、再有特色,只要內容不合適、或影響使用者使用的效率,就失去存在的必要。美麗本身也是為了服務上述適切性和使用者效率這兩大核心目標而出現。
舉例來說:內容本身剛好就是使用者需要的,而設計清爽的頁面、或以資訊圖表來呈現複雜的內容,都增加了使用者理解該資訊的效率;或是電商網站在使用者登入時,以吸人眼球的主打商品大圖輪播勾起使用者的注意,同時也剛好就是使用者想要尋找的產品、同樣增進了使用者效率。
如果針對「使用者是誰」和「我們要解決什麼問題」,與「這內容有比對手更合適使用者嗎?使用者用起來有更有效率嗎?」這些議題思考得不夠徹底,就會導致自己的網站或 App 不存在任何獨特的產品定位。在市場競爭激烈的情況下,作為新進者,使用者也沒有任何誘因從習慣的舊有服務去遷移到新的服務上。
往下細部討論起來時,大家可以使用自己的一套討論大綱或功能評測方式。舉例來說:
- 我們想要解決使用者什麼樣的問題
- 其他設計師是怎麼解決這個問題
- 要能說明這個功能成功解決了某個問題、絕對是基於實際案例,
- 比如你想要創建一個社交網站時,你可能可以考慮去大型熱門的社交網站觀察一下他們的註冊流程,並觀察對方是透過哪些環節成功提升註冊率。
- 我能不能對其它團隊同仁舉出一個具體的案例
- 透過簡單的 Wireframe 示意來取得對方的回饋,包括說這樣的功能是否滿足對方的期待、差距在哪裡
- 什麼情況下可使用該設計準則
- 使用者在網站上採取不同行動的時候可能會需要跟對方請求填寫不同的資訊,比如註冊和下訂單的時候流程不同
也歡迎讀者參考我之前寫的一篇介面設計流程 Wireframe、Mockup 與 Prototype 的差異?來看看完整的產品 UI 設計流程。本文這部分的討論是 Wireframe 繪製出來之前,面向更抽象層面的最終目標制定。
制定自己的 Design Pattern Library
在 Wireframe 功能制定完畢、進入 Mock Up 的 UI 視覺設計部分時,就必須進一步考慮視覺元件對於使用者在操作該功能上的影響。同時,當網站越來越龐大且複雜,這時候如果要擴編新的頁面,如何維持視覺和功能目標的一致性,也將是一大困難。
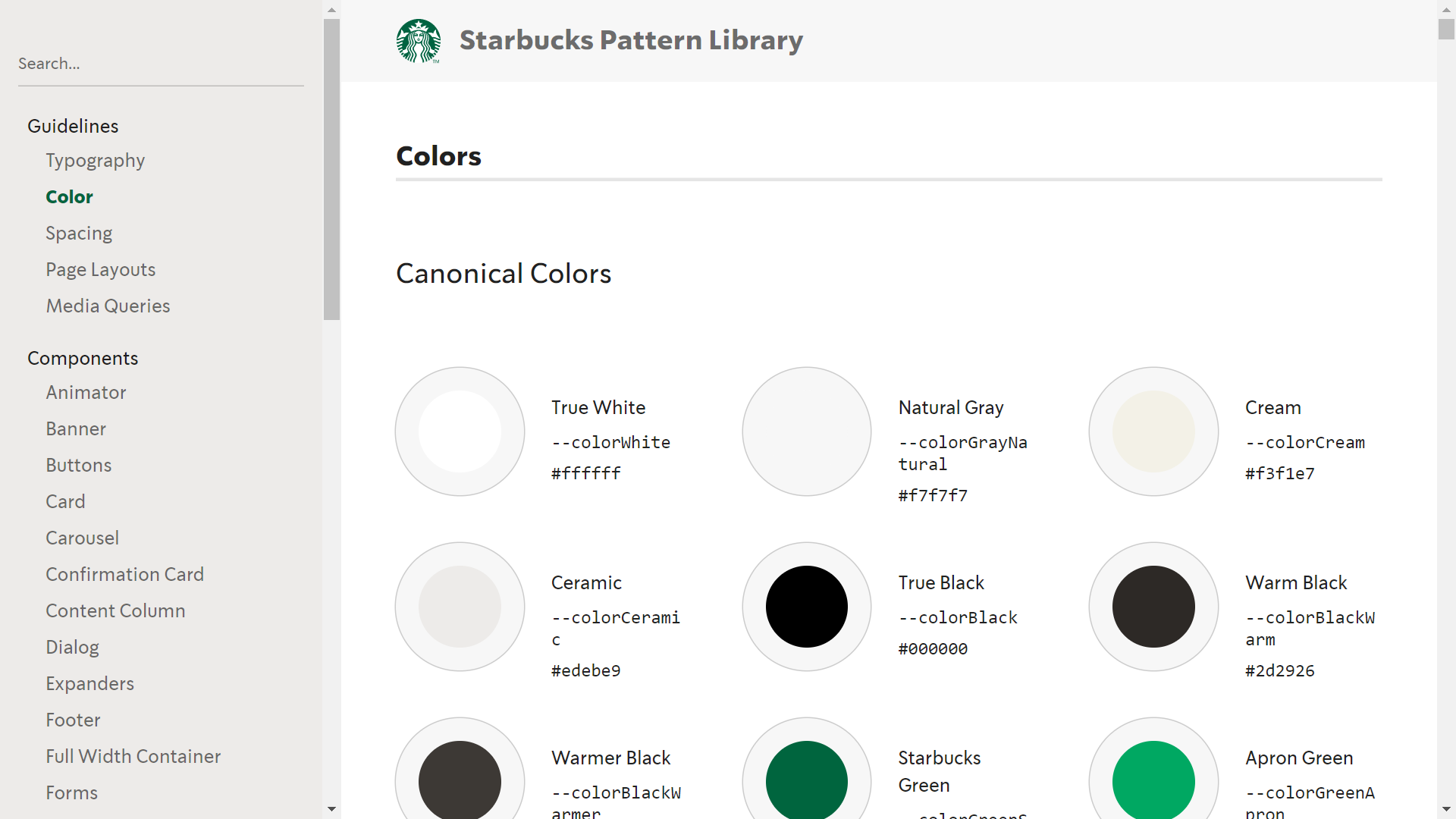
如果搜索「Design Pattern Library」,能會看到一堆關於導覽列、側邊欄、按鈕… 等各式各樣元件的搜索結果。多數的大型企業也都會有自己的 Design Pattern Library(DPL),可以參考 Starbucks 或 Mailchimp 所釋出來的官方 DPL。

如果剛好正在製作類似的網站,我們可能會當即覺得不錯,並考慮拿來沿用到自己的網站(畢竟它們都長的挺好看)。
事實上,就算想要開一家咖啡廳,拿 Starbucks 的 Design Pattern Library 來做使用也沒有任何意義。對不了解設計細節的人而言,這些並不是所謂的 Design Pattern,只是純粹地視覺裝飾,最多只能拿來當設計時的美觀參考。
這是因為該 Design Pattern Library 並沒有說明這個設計是為了解決什麼樣的問題。在沒有背景和細節的前提下,你要如何確信自己的目標用戶會理解這個元件的功能?畢竟對方的設計是為了解決對方使用者的問題。
可以參考以下兩個推薦的網站:UI Pattern 與 Patternfly。和一般的 Design Pattern 網站不同的地方在於,這兩個網站都有著關於功能用途層面的詳細解釋。
很多網站或 App 設計從不這樣考慮這些,基本都憑藉著老闆或創辦人自身的「感覺」,因為他們誤認為設計是一種藝術。理想上要給出具體的需求規格,接著所有的設計原則、和細部化的設計規則,都是從這個需求規格所衍生而出。
也就是說,只要團隊成員理解同一個目標,就能確切地判斷一個即將上線的功能或元件,是否真正符合使用者的需求,也讓討論不會失焦。
舉例來說,如果針對網站的首頁視覺,雙方討論的方式是:「我覺得首頁最上面可以放大圖輪播比較吸睛。」「噢不,我覺得應該用一張靜態的大圖就很好看了。」若討論侷限在哪種設計更好看這種個人偏好層面,只會與最終目標脫鉤,吵到面紅耳赤也不會有任何具體的結果。
如果討論內容變成:「我們的使用者來這個網站的目的是查看電影上線的時間,而我們網站的營運目的是賣出更多的電影票。雖然可以考慮用大圖輪播的方式來輪播最新的院線片海報、藉此吸引使用者注目購買,然而大圖輪播看起來很像廣告、加載速度也慢。使用者來這裡的目的是快速查找到資訊,不會想花時間等待輪播圖播完。
因此我認為大圖輪播設計應該去除,畢竟它對於刺激使用者購買電影票的目標相對低效,同時也占了一個版面妨礙使用者更快地找到想要的資訊。」
有注意到這段話的關鍵有哪些嗎?
- 釐清了使用者的問題、和網站的營運目標
- 接著討論「大圖輪播」這個功能是否能實現這個目標、其中的優點與缺點為何
- 最後總結是否要保留或去除這個功能
甚至你可以舉出實際的案例:「CDN 廠商 Akamai 調查發現使用者在網站加載時間的預期平均是 2 秒以下。另外在 THAT BIG SLIDING BANNER? YEAH, IT’S RUBBISH 一文中提到,研究指名透過網站的使用者眼球追蹤,發現使用者會下意識忽略網站最上方的大圖輪播,下意識看向自己最關注的資訊;等看到自己感興趣的資訊後,才會有序地往下閱讀。可能原因是大圖輪播的內容不是使用者原先預期且感興趣的資訊,同時使用者缺乏耐心等待大圖跑動。」

結語:設計並非美觀,而是圍繞在解決問題
本文只是一篇概念性、關於介面設計的介紹。概念很簡單也很直覺,但在執行專案的時候,許多公司老闆、營運主管、團隊成員或甚至是設計師本身,都未能先從「理解使用者的問題本身」開始進行釐清與討論。
設計師可能拿到一個需求規格後、完全沒有進一步細問使用者是誰、網站營運目的是什麼,就開始自顧自地按個人偏好來做設計,或老闆在最一開始就要求特定的顏色或功能,理由僅僅是因為自己喜歡、與目標用戶的關係也說不清楚。最後做出來的「藝術品」沒有實際營運的目標與成效,也無法在後續衡量並檢討原因。
讓我們不斷地把「設計、網站和 App 的存在都是為了解決使用者的問題,目標是『適切性』與『使用者效率』有沒有達到最佳解」這個最終結論放在心頭,大家一起為了共同目標而努力吧!
(也歡迎有過處境的讀者在發現老闆或同事憑藉著一己喜好左右產品設計時,可以把這篇文丟給對方閱讀哈哈)