什麼是合理的設計流程?
想想你現在要設計一個網頁、或一款 App 的時候,會如何開始呢…?袖子一捲,就開始設計各個按鈕的功能和顏色與陰影等視覺條件?

咳咳… 事實上,這會是很沒有效率的做法,因為我們把「功能布局規劃」、「視覺設計」等不同階段的目標全都弄混在一起了。
為了解決這樣的問題,這篇文章將為大家簡單介紹一下 Wireframe、Mockup 到 Prototype 三者的差異,與完整的 UI 介面設計流程。
Wireframe、Mockup 和 Prototype 三者經常被混用、甚至通通都翻譯叫「原型」,今天就讓我們來破解一下這個迷思。
先別提網頁了,想像一下你現在是個都市規劃師…
要如何開始呢? (苦惱)
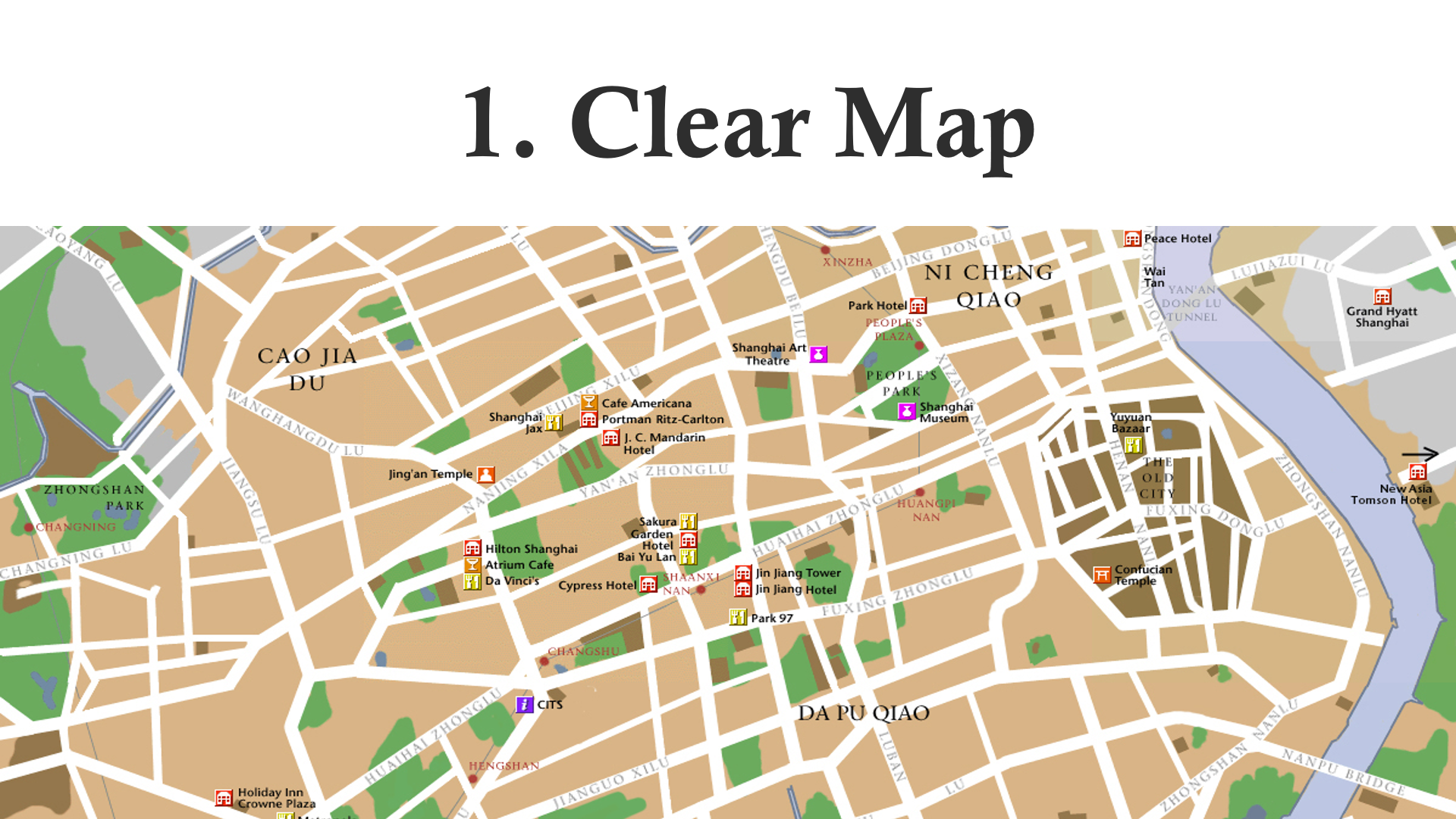
一開始我們可能可以用 2D 平面地圖的形式,把建築,與其功能機制、位置、範圍… 等通通標示出來。
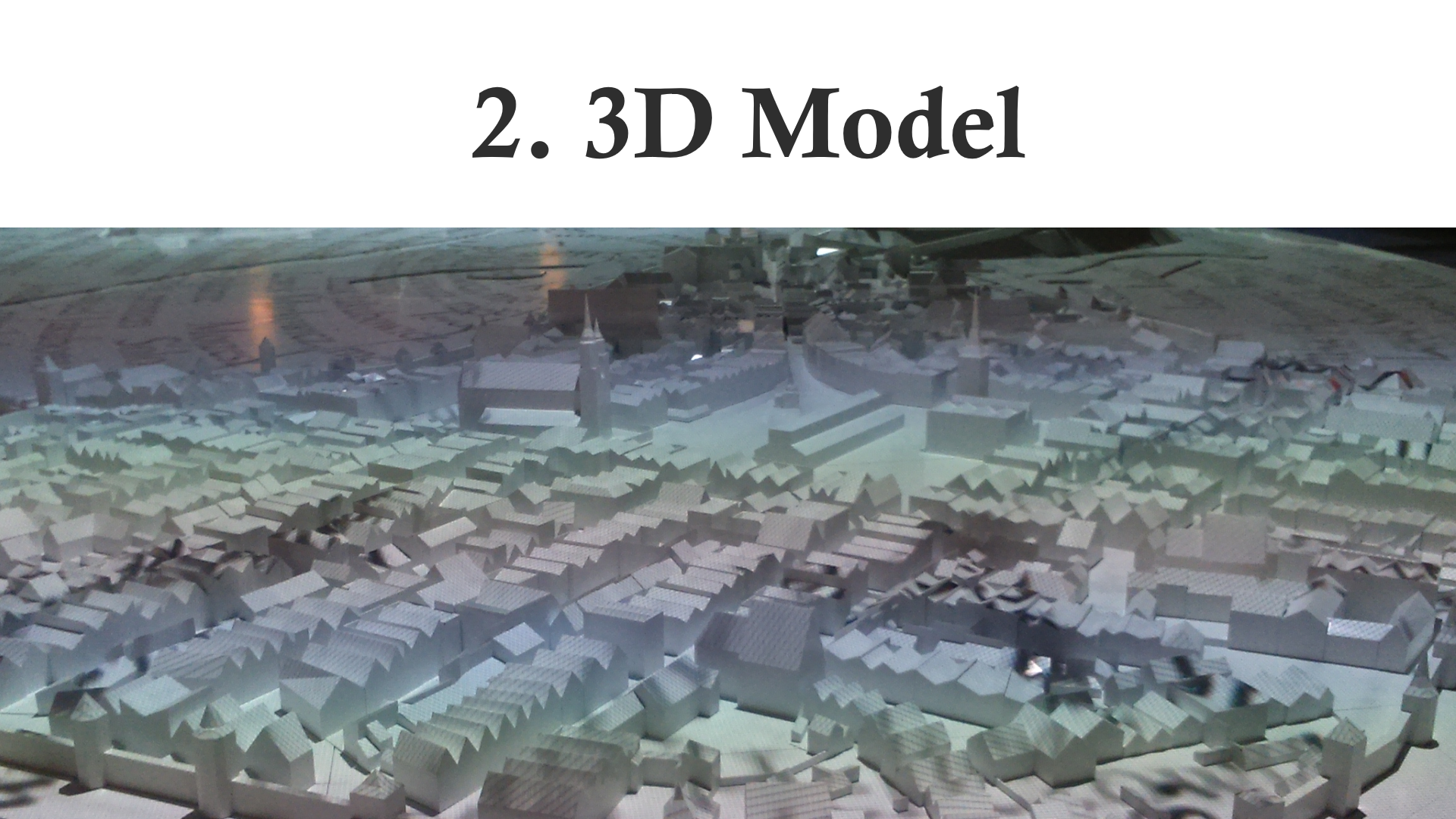
接下來,我們可以把它轉成靜態的 3D 模型,具體的建築樣式和高度、分布等基本上都有了雛型。
最後把這個 3D 立體模型加入動態機制,比如交通車流、人潮、大型事故發生的演練… 變成一個真正的城市縮影。
我沒有受過都市規劃師的訓練,所以以上是我為了舉例而掰的說法,請酌量參考… 不過大概用這樣的概念,轉換到介面設計領域:
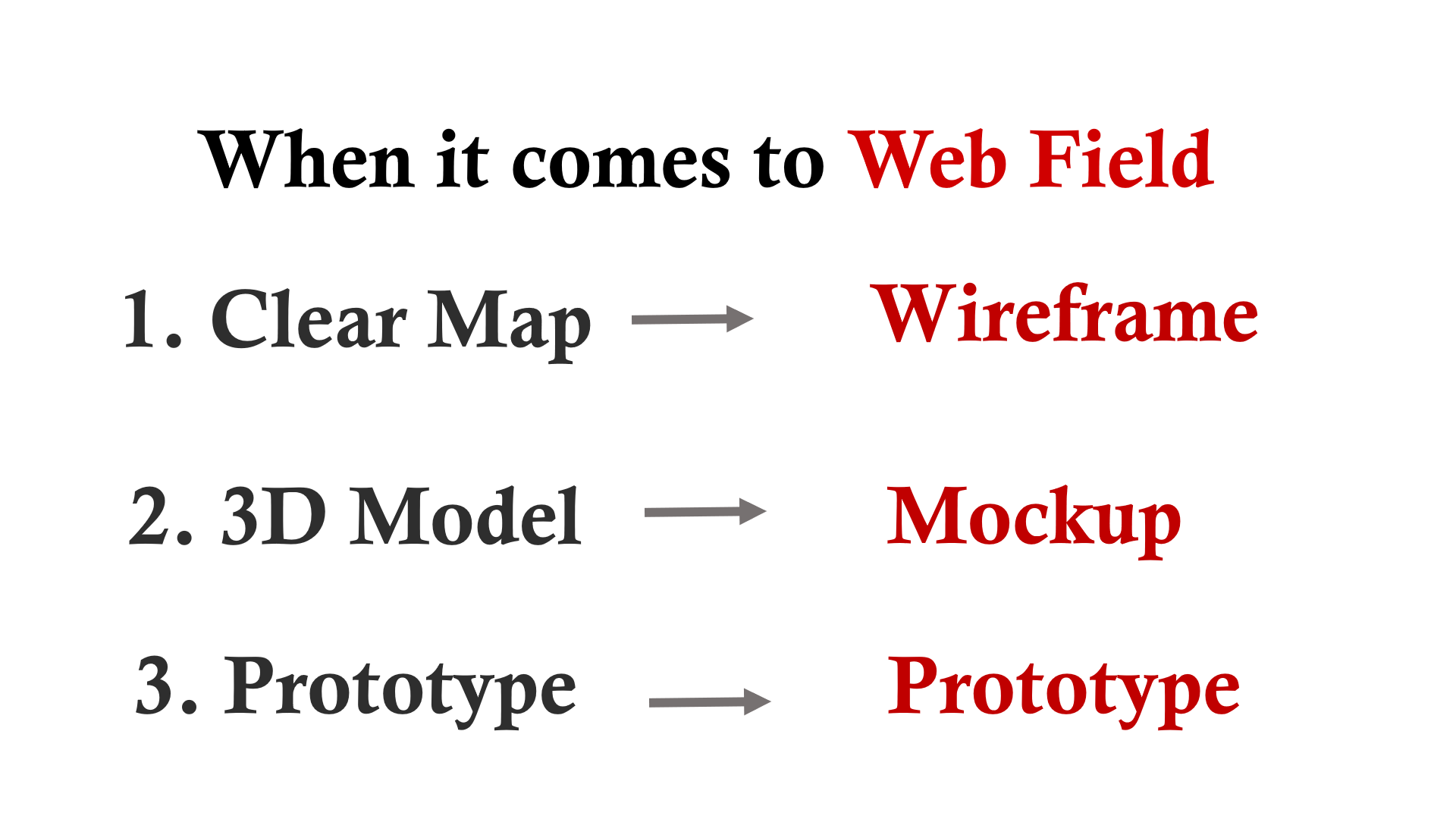
2D 平面地圖的功能規劃對應到 Wireframe、精美的靜態 3D 建築原型對應到 Mockup,最後加入實際都市的動態機制對應到 Prototype。
與其將三者通通翻譯為「原型」,比較好的說法是將 Wireframe 稱為線框圖、Mockup 稱為視覺槁、Prototype 才稱為原型。
來走一次完整的 UI 設計流程,讓大家感受一下各階段的功能目標吧!
階段0. 需求溝通
- 負責:專案經理 (PM)
- 階段目標:溝通產品功能
當客戶或公司的高層主管想要做一款產品時,產品經理會根據需求開始釐清,看對方只是一個初步想法、還是開發階段已經進展到一定程度了再進行報價。
如果客戶還在天馬行空的階段,比如:「我是家出版商,我想做一個博客來那樣的線上商城!目前預算有 50 萬,我覺得差不多了吧?」或「我想做的自動競標的網站,總之就像奇摩拍賣那樣。」咳咳… (你或許可以丟給他這篇文章請對方先看看)。
基本上這階段若客戶連產品的市場調查都沒做、基本網站製作的價格範圍搞不懂、自己的商業模式也搞不清楚,產品經理在回答這種問題時,其實只是在免費幫你做商業模式諮詢顧問,報價也無法估計準確。
(產品經理是不是很辛苦 QQ… 要被一堆天兵客戶的奇葩想法盧)
要怎麼根據自身的資源限制、去規劃出一款真正實用的產品呢? RethinkDB 的共同創辦人提出,產品可以分成三類 (原文連結):
- gamechanger:人們會衝著這個功能使用這個產品。
- showstopper:必備功能、沒出現的話使用者不會接受,但做了也不會讓產品銷量增加。(算是大家都有的功能、你不做就輸了但做了也沒太大差異)
- distraction:使用者不需要也不會增加銷售。根本不需要
做任何功能前得先歸類,distraction 直接放棄、showstopper 要有,把主力資源都放在 gamechanger 上做到極致,但別做太多、亮點一個就夠。
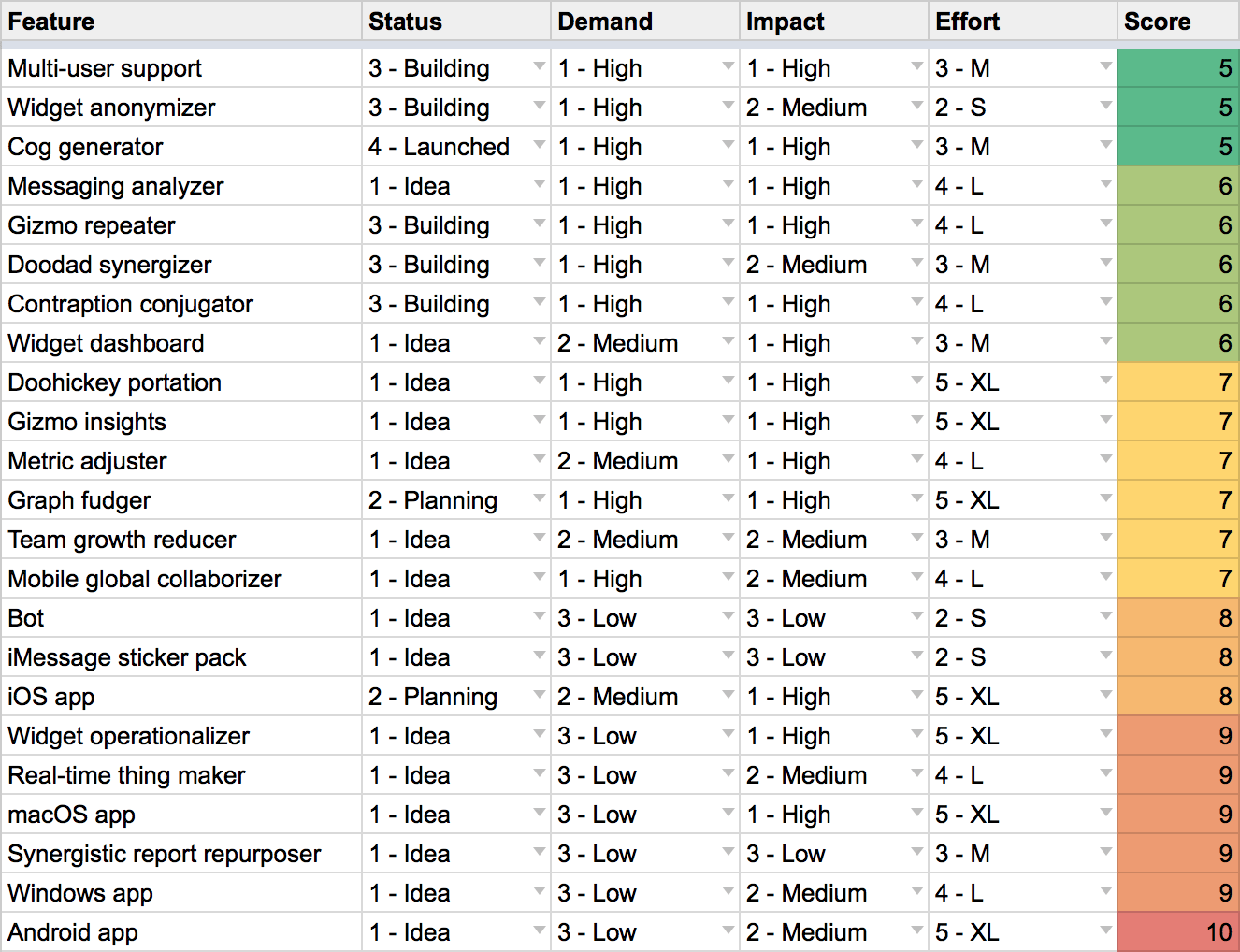
另外,baremetrics 公司公布了自己在衡量產品功能的時候,所使用的評估方法:用表格將所有可能產品功能都列出來,從 Demand、Impact 與 Effort 上做評分。需求最大、影響力最大、耗費的工時最少的產品優先考慮實作。
baremetrics 表示: “we created a simple scoring system that guides and influences what we tackle next.”
在選擇完主要的產品功能後,接下來是將這些功能布局在產品的 UI 介面上,也就是進到了 Wireframe 階段。
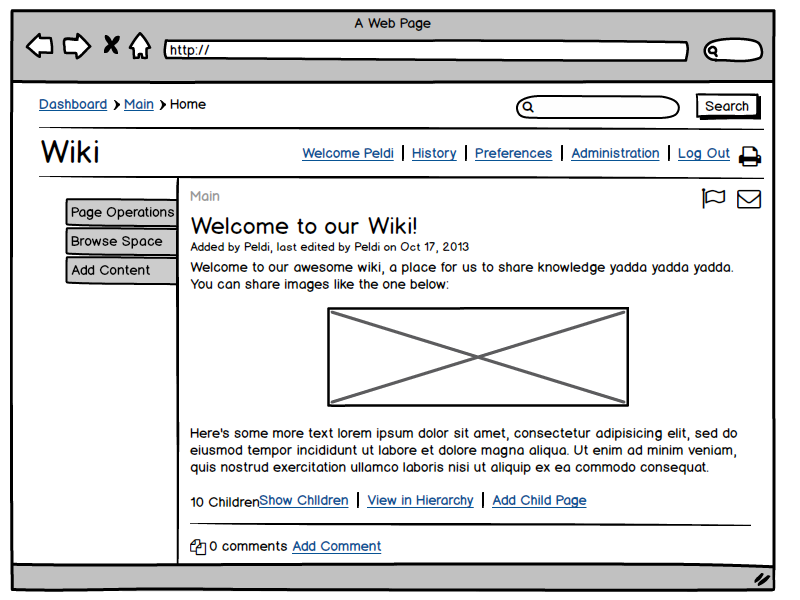
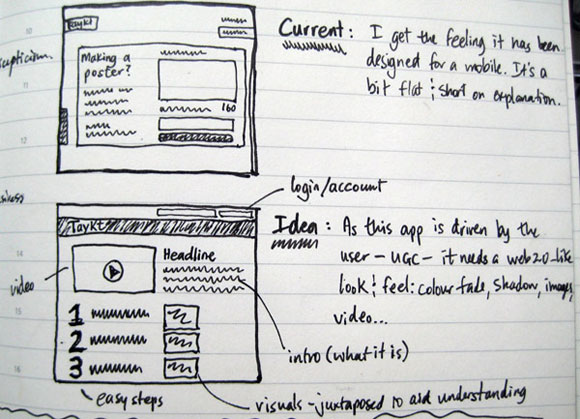
階段1. Wireframe 線框圖
- 負責:專案經理 (PM)
- 階段目標:功能導向設計,整合產品團隊中的成員意見達到共識。
Wireframe 是以簡單的草稿圖,把本次產品的目標功能、佈局規劃在每一頁 UI 頁面上。在 Wireframe 階段不能出現過度的細節,比如不會糾結在版面的字型選用、 Button 的陰影、首頁輪播圖的大小。
甚至會把 Wireframe 畫的越醜越好,顏色僅有黑白、按鈕只是一個方格,醜到會讓你覺得有點搞笑的程度 (比如 Balsamiq 提供的 Wireframe 工具)。這是為了避免分散討論的注意力,同時加速功能規劃的效率和速度。
如果畫的太精美的話,容易會造成誤會、讓人糾結在:「我按鈕不要這個顏色!」之類的問題。但問題是若連產品功能都還沒確定好,現在就花太多心思在設計上,到時候這個功能區塊不要、還不是要整塊砍掉,等於白做工。

Wireframe 階段的重點在於釐清此次產品的需求,確認最終版的產品上必須出現的主要功能,故必須剝除掉所有視覺元素,專注在功能區塊的規劃。
就像是畫出城市的地圖,每一棟建築、每一條街道都必須完整的布局並陳列在,但是你不會從地圖上感受到這個城市中建築的美麗。
待開了好幾次會議、把產品功能規劃好後,等於大家對產品功能有哪些有了共通的共識,後續的產品經理、視覺設計師、前端工程師等人才能依循著這個共通目標作業。
至於 Wireframe 要用什麼畫呢?除了像 Balsamiq 這樣的市售軟體,用 PowerPoint、手繪等通通都可以噢,方便討論就行。

規劃功能時,必須思考產品價值和亮點如何最快速的傳遞出去。
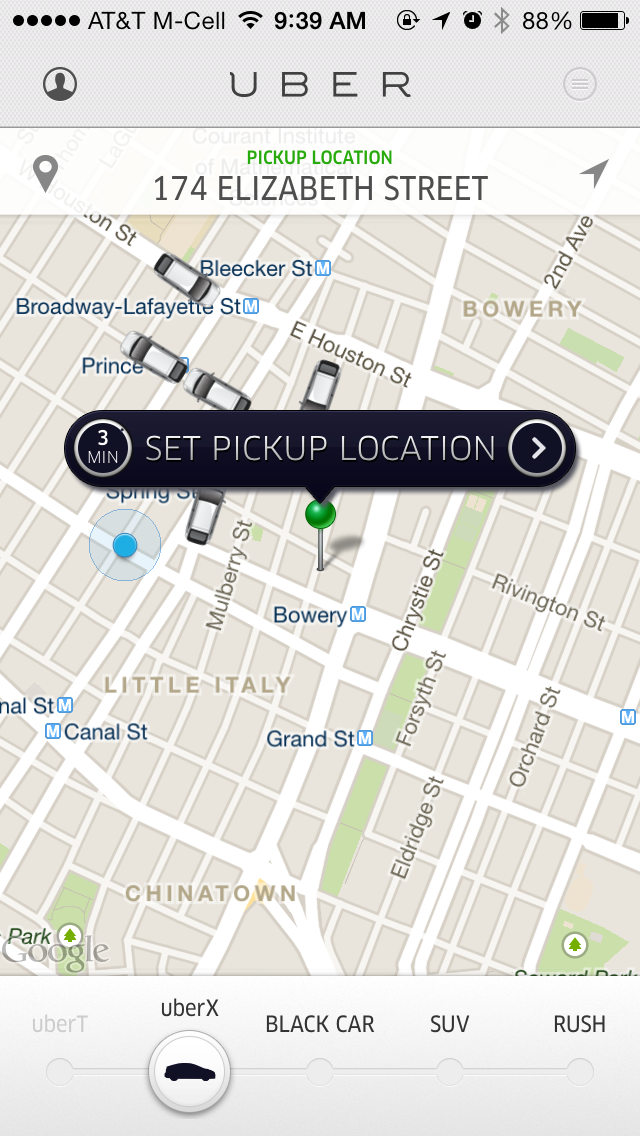
以 App 設計為例,每一個獨立頁面最好都「只有一個主要功能」、不要出現超過 1 個 Call-To-Action,不但能把使用者的學習曲線降到最低,也是為了後續產品開發方若要再新增新功能時更好規劃。
以 Uber App 為例,自動開啟 GPS 偵測使用者的所在位置、讓使用者只需要選擇想搭乘的服務方案即可,近乎直覺。
若到這個階段的產品功能都已經規劃好了的話,網站或 APP 製作公司就能非常準確地給出產品開發報價。
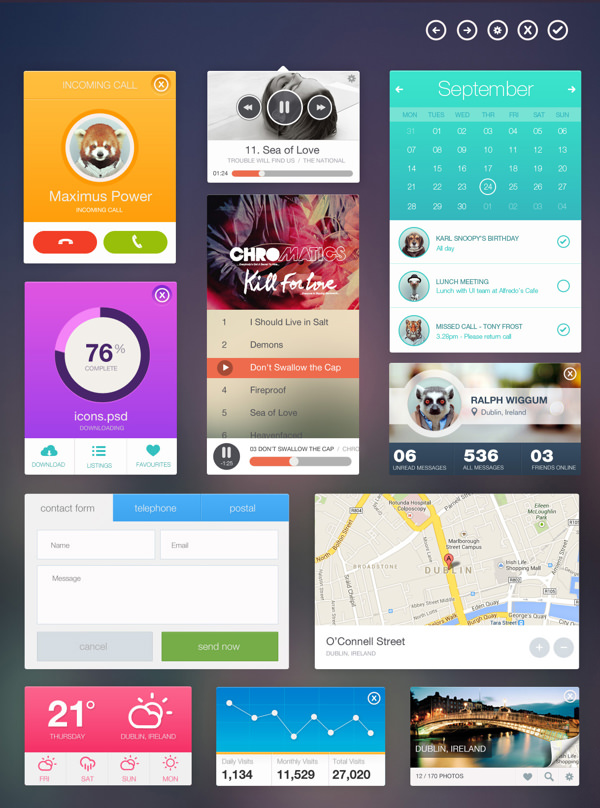
階段2. Mockup 視覺稿
- 負責:UI 視覺設計師 (UI Designer)
- 階段目標:以達到最佳產品功能為目標的視覺呈現。
UI 設計師會根據產品經理確定好的 Wireframe 介面,使用 Illustrator、Photoshop、Sketch 等繪圖軟體進行視覺設計上的配色、動畫特效、版面調整等,以增強使用者體驗產品功能的效果。
中間必須數度與產品經理討論設計的功能效果、與前端工程師溝通特效製作和 RD 的開發成本以進行取捨。
此時設計出來的 UI 圖經過客戶確認後,下一步就是直接交由工程師根據視覺稿進行開發,所以在 Mockup 階段和最終產品的樣貌會完全一致,只差在這邊只有單純的圖片設計、還沒有真正能操作的功能。
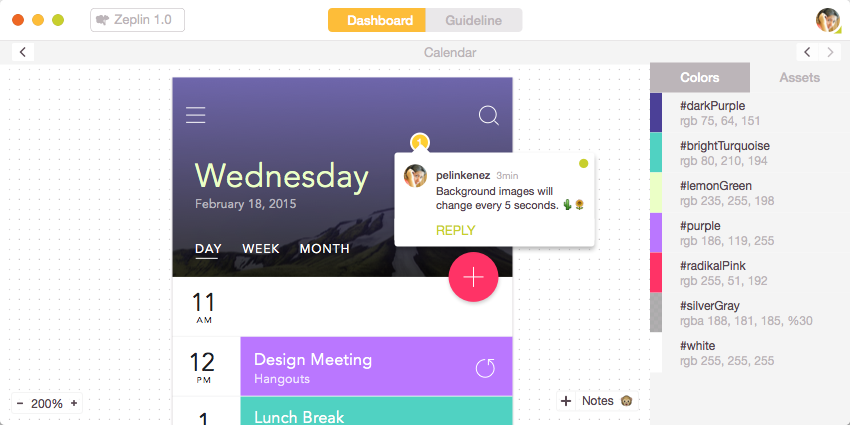
Sketch 的擴增工具 Zeplin 可以讓設計師拿來向前端工程師快速的傳達設計的內容,包含顏色、間距、字型等,也有點選按鈕可直接跳頁面的超連結、直接模擬實際產品運行的形式。
在這邊視覺設計師需要考慮的事情很多很複雜。比如在 Wireframe 階段、導覽列 (Navigation Bar) 只需要列上去就行,但 UI 設計師必須考慮:「怎麼樣的設計能增加使用者點擊導覽列的次數?或怎麼樣的導覽列形式是使用者真正需要的?」

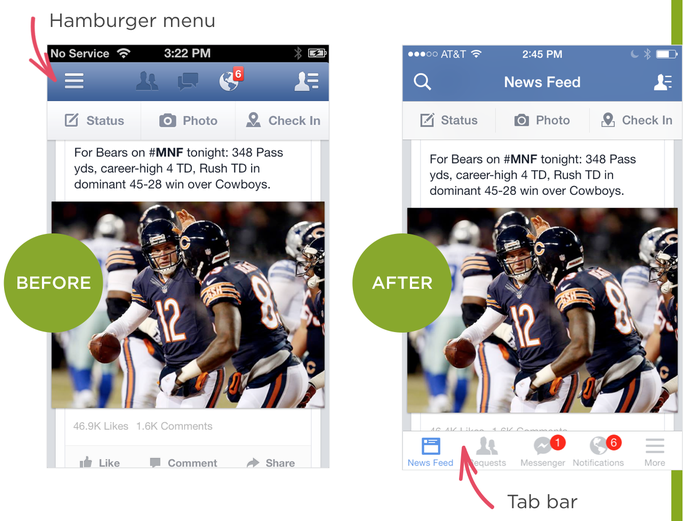
前兩年因為手機 UI 螢幕小的關係,頗流行採用 Hamburger Menu 作為 Navigation Bar 的形式。然而因為 Hamburger Menu 藏得太好,很多使用者都不知道點開還有按鈕,所以最近又有被淘汰的趨勢,改為提倡 Tab Bar。
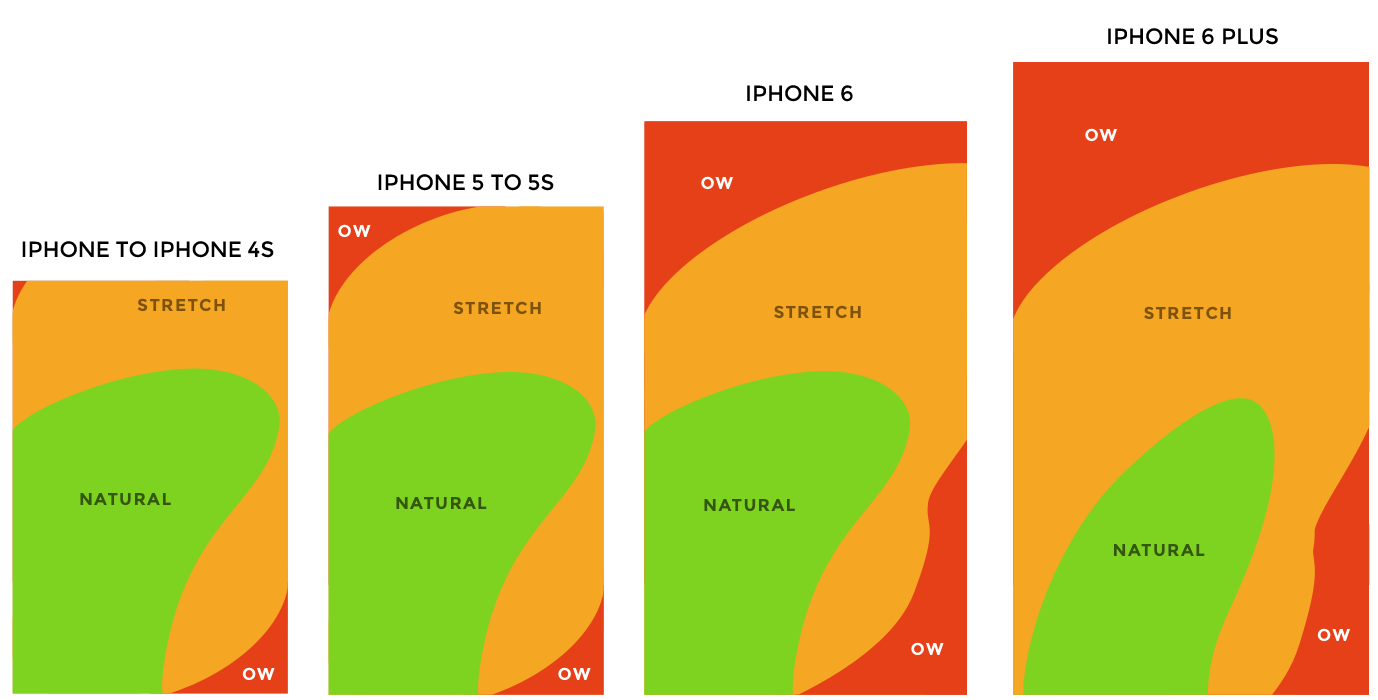
或是 APP 設計的「Thumb Zone」(拇指區域),UI 設計師必須考量使用者在單手 (通常是右手) 操作手機時最好碰觸到的區域範圍,並將主要功能盡量集中在使用者的 Thumb Zone 以提升操作便利性。

這也是為什麼許多iOS APP 的使用者體驗會遠勝 Android 的原因──iPhone 因為產品介面只有單一種,不像 Android 的手機螢幕大小各自不一,介面大小更好掌握。
(再加上 iOS 使用者的平均消費力與經濟水平通常都比 Android 使用者高,這個原因使得 Android 使用者即使較 iOS 多,APP 開發商仍有較高的誘因優先開發 iOS 版、再來才是 Android 版)
再舉最後一個例子──時常看到的「Hero Images」,就是網站上幾乎佔了全螢幕的大圖設計。這樣的圖不但能造成使用者的視覺衝擊,也方便應用在 RWD 網站上。但要挑怎麼樣的影像符合產品形象?如何搭配 Call-To-Action 的按鈕?

(UI 設計師是不是很辛苦 QQ… 要考慮一堆想法,被產品經理壓榨、客戶壓榨,同時被工程師抱怨這個功能太複雜)
階段3. Prototype 原型
- 負責:前端工程師、後端工程師、iOS工程師、Android工程師…
- 階段目標:實體產品介面與功能開發。
此階段已經明確進入工程師實際的開發階段。
幸運的話 (在沒有變動的情況下),工程師爆肝一段時間後,就能依照一開始產品經理談好的時程準時上線。
不過大部分時間都是不幸的──理論上功能規劃在需求溝通和 Wireframe 階段就應該確認完成的,甚至在設計師進行視覺設計時都勉強還有討論的空間。
但客戶通常早不提、卻會好死不死地在這個階段,才突然提出功能更動的需求:「可以多加一個按鈕嗎?」、「一個簡單的留言互動區就好啦,不會花你多久時間吧?」
如果中間產品經理沒有處理好,直接把客戶的需求告訴工程師的話,想當然爾會發生大爆炸… 「啊你們 spec 怎麼沒有開好?bp不會寫嗎?我們當初需求怎麼開就怎麼照著做,沒跟客戶溝通說在這階段加新功能是很傻眼的事嗎!你 PM 怎麼當的?要的話就加時間加錢。」
產品經理這時就必須上對客戶、下對工程師,對客戶強調產品即時上線的重要性並力勸客戶放棄想法、或改用較為簡易的折衷方案;下對工程師討論同樣的功能有沒有實作起來較為簡單的做法,並確保至少第一版上線的時間不能拖到。
通常一家小型接案公司工程師也才 3 – 5 人左右,一旦發生專案工作時間拖到超過表定日程會蠻嚴重。接案公司的成本完全是在工程師的時間成本上,多做超過一天、也就等於這案子的成本瞬間增加許多,甚至壓縮接下一個案子的排程。

階段4. 測試階段
- 負責:產品經理、測試工程師
- 階段目標:確保功能達到產品的設定目標、Debug 問題。
此階段必須檢查功能需求是否有正確地實現,並分析系統效能。很多人會忽略這個階段,但這是至關重要的一環;若無經過測試,很容易導致開發出來的產品出現很多邏輯問題。
開發工程師得根據測試工程師測試出來的問題來調整修復,指定 Bug 修復的優先順序,與指派給誰負責修等等。
功能測試完後,還有使用者體驗的易用性 (Usability) 測試,也就是越簡單操作、學習曲線越短的功能越好。
灣區日報創辦人便曾分享:「我們做了個app,然後在一個線下活動推廣,主要人群都是50歲以上;很多人老花眼,iPhone 字體調的很大很大,我們的 UI 一下被那麼大的字體撐開,徹底凌亂了。要不是親眼所見,我還真不會想到要測試這種大字體的情況。」
或是常常會出現:「使用者是眼瞎了嗎?連螢幕上這麼顯而易見的按鈕都沒看到?」「這個圖示不是很直覺嗎?使用者怎麼會看不懂這是甚麼意思?」之類的問題。就要… 再延長開發日程繼續修改。
這邊就是產品經理要跟客戶談好交貨條件和此次案件金額內的可接受修改次數,因為使用者測試是一個長期工作,非一兩次測試就可以結束的 (其實在 Wireframe 階段就能做市場問卷調查、或 Mockup 階段進行使用者測試)。
很多沒有自己工程師團隊、純粹外包網頁或 APP 給接案公司的客戶因為預算有限,只要接案公司根據案件需求開發完功能即已結案。
除非有自己的工程師團隊能持續改進校正,或大公司的網頁或 APP 功能較為複雜、使用者基數較龐大,點擊次數與使用者流程有至關重要的影響,才會花大量心思在使用者測試上:
比如差一個按鈕的顏色、點擊次數可能僅增加 0.01%,一般公司根本沒多大差別,但對於 Amazon 來說 0.01% 可是影響幾千萬營收的大數字。
感謝大家收看今天的 UI 設計流程介紹。我們今天跟大家介紹了:
- 什麼是 Wireframe (線框圖)? 功能導向的簡要設計
- 什麼是 Mockup (視覺稿)? 發揮功能目標的產品最終視覺樣貌
- 什麼是 Prototype (原型)? 同時具備視覺設計與實際的產品功能
還有產品經理應付客戶、夾擠在設計師與工程師與公司老闆之間的痛苦;UI 設計師考量不完的使用者體驗問題和與工程師的爭論;工程師面對設計師開一堆難做特效、客戶層出不窮的新功能增加和一直催死線的 PM…
只能說大家都很難做人啊 (嘆氣)。
謹以此篇撰文,希望能同心協力開發出厲害的產品為目標,來共勉之哉 😀