註:UI: User Interface, 使用者介面。UX: User Experience, 使用者體驗。
我們在上一集的《扁平化設計簡史》中提到,Windows 8 的扁平化設計之所以會被使用者所詬病,原因在於 Flat Design 在小裝置看起來視覺相對簡潔清爽,但在資訊複雜的大螢幕上,卻很難看出資訊的層次:
所有資訊沒有陰影、漸層等資訊呈現的優先層級、一口氣全塞在眼前,讓人在找重點的時候花費更多時間,眼花撩亂。
另外,就算將扁平化圖像用在小螢幕上,手機因為沒有「游標」的設計,扁平化的資訊也讓使用者容易產生:「不清楚哪邊可以按鈕、哪邊可以輸入文字」的問題。
面對這樣的情況該怎麼辦呢?今天就讓我們來談談扁平化設計應運而生的革新——號稱扁平化 2.0 的「實感設計」(Material Design)。
抽象圖示易導致指意不明確的困境
扁平化設計看似是最適合小尺寸螢幕裝置的設計,事實上卻存在了諸多問題。比如說──指意 (Signifiers):能向人傳達適當的行為方式的指示方法,包括符號、聲音、以及所有能被知覺的信號。「指意」一詞由認知學大師 Donald Norman 所提出,有興趣進一步研究的讀者歡迎參考其著作《設計的心理學》一書,非常精彩。
「指意」是一項設計中最重要的血肉,爛指意不但會令使用者困惑、甚至會誤導使用者錯誤地使用產品。

電腦螢幕上,按鈕多為立體風格設計,讓使用者一看就知道是用來點擊的,若是可打字的框框則有下凹的陰影;除此之外電腦還能搭配「游標」這個重要的設計,同時借重「Hover」功能──當游標移到某個標示時、該標示會改變顏色或字體,藉此告訴使用者這個標示按下去示會有反應的。

然而現在手機介面上,觸控螢幕無法感應到「徘徊」這個動作,只有在使用者按下去的那一刻才能有所反應,故而觸控螢幕沒有游標的設計。
天啊,沒有游標提示、沒有 Hover,若再加上去除立體效果、純粹扁平化的設計,誰能看得懂圖示代表的意義?
想想看,在操作手機時,你是怎麼知道在哪裡可以按下去、在哪邊可以輸入字符的?
一個視覺上擁擠、但指意明確的設計,和視覺上清爽、但指意不明確的設計,該如何取捨?當然我們在前述提過,從擬真到扁平設計的轉型之所以能成功,正是因為使用者的學習經驗已足夠看懂抽象圖示的功能。
然而當 App 或網頁的使用路徑越趨複雜時、你真能確定抽象的圖示還能維持良好的指意功能嗎?
面對這個問題,介面設計界迎來了扁平化設計的改革──實感設計 (Material Design) 。繼 Apple 的擬真化設計、微軟的扁平化設計後,此次提出顛覆性設計理念的主角換成了 Google。
長年以來, Google 始終飽受著產品與介面混亂的困境── Android 系統搭載在各式不同尺寸的電子裝置上,旗下產品又繁不勝數、彼此介面整合困難,體驗破碎化的問題很嚴重,難以體現出 Google 的品牌風格和形象。
如果是你,會怎麼設計以同時解決「視覺風格不統一」和「指意不明確」的雙重困難呢?
扁平化2.0革新──實感設計 (Material Design)
2011 年,Google 召集公司中頂尖的設計師,重新設計 Google 裡的每一項產品,尋找一種共同的設計語言,最終成功設計出即使在不同設備上、體驗都能相對統一的產品,稱為「Material Design」,中譯「卡片式設計」、「實感設計」。
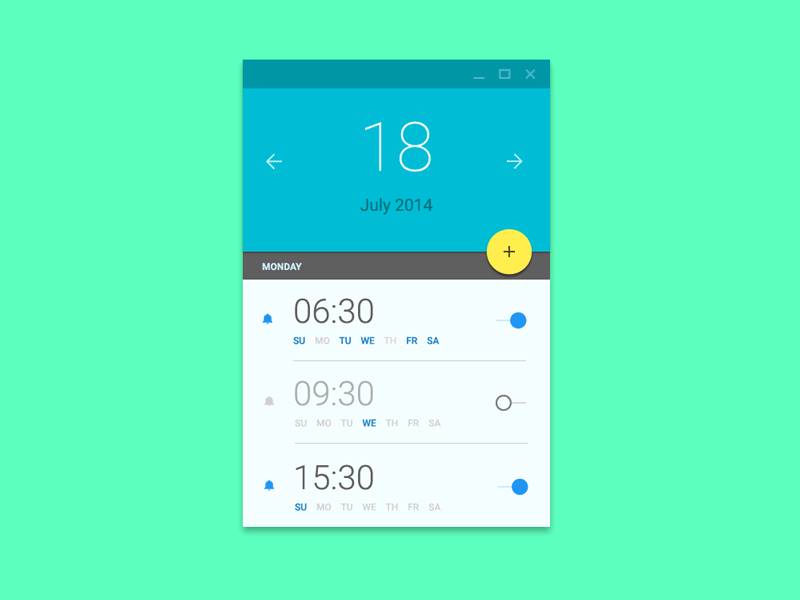
Material Design 並不是擬物的設計。電子螢幕雖然是完全平面的、但資訊卻有著層級關係,也因此我們在完全平面的設計下,會不知道哪邊是可以按下的按鈕、哪邊是沒有功能的空白處。
Material Design 的解決方式是把現實世界中紙張的特性挪到螢幕裡,把資訊內容呈現在這個虛擬的紙上,紙 (資訊內容) 跟紙之間有上下層級關係,用投影模擬紙張的空間感。

因此 Lynn 認為,Material Design 的中文──「實感設計」翻譯得非常好──不用透過模擬真實按鈕的細節來讓畫面變得擁擠複雜、而是模擬紙張陰影來區分層級、讓使用者能明確感受到指意。

2014 年,Google 在年度開發者大會 Google I/O 上發佈了 Material Design 的設計概念,被視為Android系統和應用的設計方針。Google也期許在未來自家的應用都會按照這一設計規範來執行。
Material Design 的巨大成功、不僅超越了過去的純扁平設計,更讓 Google 從此之後不再是沒有視覺風格、沒有品牌形象、沒有自我表達的公司了。
設計的力量尤見一斑。
除了按鈕、文字輸入框、清單等資訊呈現的方法,Material Design 在使用者的互動上也有完善的定義與準則。 為了讓 Android UI 設計師和前端工程師能更好地理解,Google 發布 Material Design Guidelines 詳述了 Material Design 的設計細節。
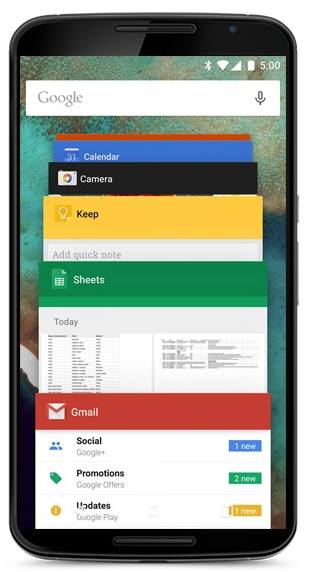
同時 Google 也發表了 Nexus 系列手機,整支手機的介面設計和互動模式完完全全地採用了 Material Design,作為開發者原型機、讓採用 Android 系統的手機廠商在開發時能參考其 UI 設計。

扁平設計的成功,除了應用在科技產品上,更是一股腦燒到了其他產業上。可以說,科技產品的發布除了改變人與人之間的生活習慣、改變了互動方法,更掌控了人們的視覺品味。
當人們習慣了日日所見的扁平設計時,為了迎合大眾的視覺偏好,時尚、音樂、車廠、廣告行銷…等領域的視覺風格無不受到扁平化的影響。也因此企業在商標和文宣的設計上也需依此更動。
註 1:所謂的時尚,竟然是一群科技宅宅所定義出來的?!wwww
註 2:如果身邊還有人在使用標楷體和 Times New Roman 設計海報,請阻止對方這個行為,並告訴他:用一張加上濾鏡的照片、或一個色彩單純鮮明的色塊,配上無襯線字體,就能達到最流行的扁平化效果噢^_<

人類天性喜新厭舊,又因物極必反,才會有維多利亞風格、包浩斯現代主義、到反現代主義的輪迴擺動;但這樣的口味喜好,也伴隨著技術發展而改進。簡單來說,設計潮流的更動便是受到「歷史輪迴」與「科技應用」兩大主因所影響。
在這裡,我想來展望一下未來。
現在科技產品的介面多半還是透過鍵盤、滑鼠,或是觸控螢幕來達到使用者體驗。現今雖流行扁平化設計,然而等 AR、VR 普及後,介面設計又會回到擬物的路子上了,而且是更真實的擬物,而不僅僅是畫成長得像的東西。
在 VR 世界中,桌面充滿著細緻的木紋,上面放置日曆能夠隨意地翻閱、並用雙手拉出想要的訊息、用「真實」的筆寫下訊息後再塞回日曆中。按下收音機的按鈕,音樂隨之播放而出。聽到背後些許的聲響,連忙轉身拿起一個卷軸,從捲軸上印製的武器中、拿出一把實體的劍揮舞砍向面前的敵人…。

可以想像,當身處在 VR 的環境時,擬物又變成最自然的事情;現有的扁平化反而變得生硬不協調,還增加了學習認知的代價。但若進一步思考下去,在 VR 普及數年後,人們開始感到厭倦、覺得擬物太聳了。於是介面又重新流行回簡潔鮮明的大色塊了…。
我們今天聊了扁平化設計的過去、現在與未來,談論設計是如何為了解決現有問題、而有了相應的演變,恭喜你看完了「扁平化簡史」系列!大家對於扁平化設計怎麼看呢?有想法都歡迎與我提出討論噢。